Для того чтобы сделать страницу сайта интерактивной, многие пользуются JavaScript. Однако существует и другие способы, которые могут помочь вам с легкостью обновить содержимое страницы или изменить его. Давайте более подробно рассмотрим все доступные варианты.
Через Java.Script
Следует отметить, что любое приложение можно поделить на 2 части – серверную и клиентскую. Если речь идёт о клиентской составляющей, то здесь учитывается браузер и скрипты, выполняемые им, тогда как к серверной части относится сразу набор скриптов, которые генерируют сам ответ на запросы от пользователя.
Данный метод обновляет вкладку браузера и работает точно также, как и параметр «Обновить страничку».
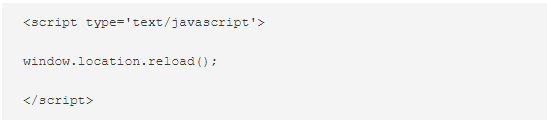
Обновление через ДжаваСкрипт выглядит следующим образом:
HTML
Добавляя соответствующий метатег в <meta http-equiv=”refresh” content=”0″> в <head>, вы заставите её выполнить перезагрузку. В данном случае, если значение content больше ноля, то она задаёт соответствующую задержку в секундах.
Всё достаточно просто и понятно, и в конечном итоге скрипт выглядит следующим образом:
PHP
С помощью данного скрипта у вас получится обновить страницу напрямую с сервера, используя отдельную функцию header. Для этого следует отправить заголовок, например, refresh:5.
В данном случае значение цифра 5 задаёт интервал ровно в пять секунд.
Вы можете указать здесь любое значение, страница будет обновлена ровно через то время, которое вы зададите в данном скрипте.
В конечном итоге он будет выглядеть так:
Без перезагрузки
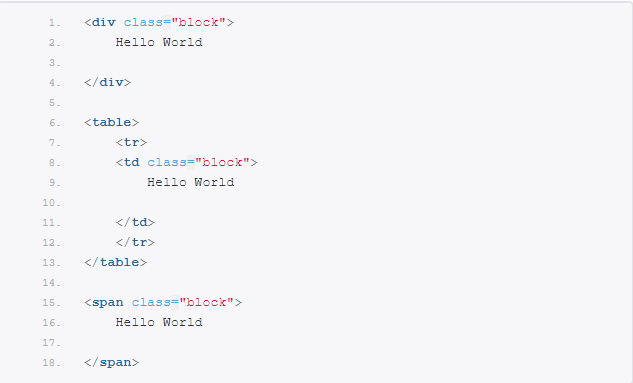
Для того чтобы обновить содержимое веб-страницы не перезагружая ее, следует выбрать блочный элемент. Это может быть значение <div>. Его следует создать и после этого присвоить отдельный индикатор, через который jQuery его узнает.
В данном случае следует отметить, что индикатор в обязательном порядке должен быть уникальным, чтобы вызовом можно было получить первый элемент с соответствующим id. Если же вы хотите изменить сразу несколько элементов, то для этого следует задействовать классы.
Наиболее важным преимуществом в данном случае является то, что вы сможете обновлять содержимое отдельных блоков, нажав всего несколько кнопок не перезагружая при этом саму страничку. Таким образом пользователь не сойдёт с ума от постоянных бликов.
Подобного рода изменение содержимого или же его обновление может выглядеть так:
Вручную
Если же речь идет об обычном обновлении ресурсов, то следует лишь нажать одну кнопку либо комбинацию клавиш. В первую очередь получить необходимый результат можно просто, нажав клавишу F5.
В некоторых случаях необходимо поочередно нажать Shift и F5.
Также вы получите результат, если сложите на клавиатуре комбинацию клавиш Ctrl + Shift + R. Помимо этого, это можно сделать, зажав клавишу Shift, а после кликнув по значку «Обновить страницу» уже на панели вашего браузера.
Используя данные методы, вы обязательно сможете обновить страничку либо же изменить её содержание. Главное подобрать тот метод, который подходит вам по своему конечному результату.